Table of Contents
1. Introduction
Have you ever tried to change font in Obsidian? And then you got idea that it is not like in ordinary text editor? Don’t worry I have solution for you right now. In this article I will show you how you can change font instantly without creating new theme or template, just if you need something really quickly.
2. It’s all about CSS
Notes itself are text files which are following markdown formatting. Although the way how you can see letters, code snippets and background is defined by CSS styles, same as known from HTML web mastering world.
So know you might have a question where CSS files are located? It’s under your Vault location and you can figure out it by following menu
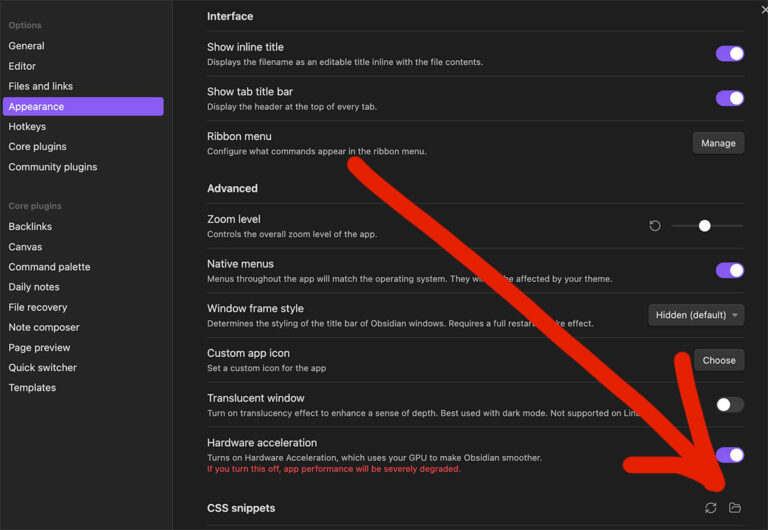
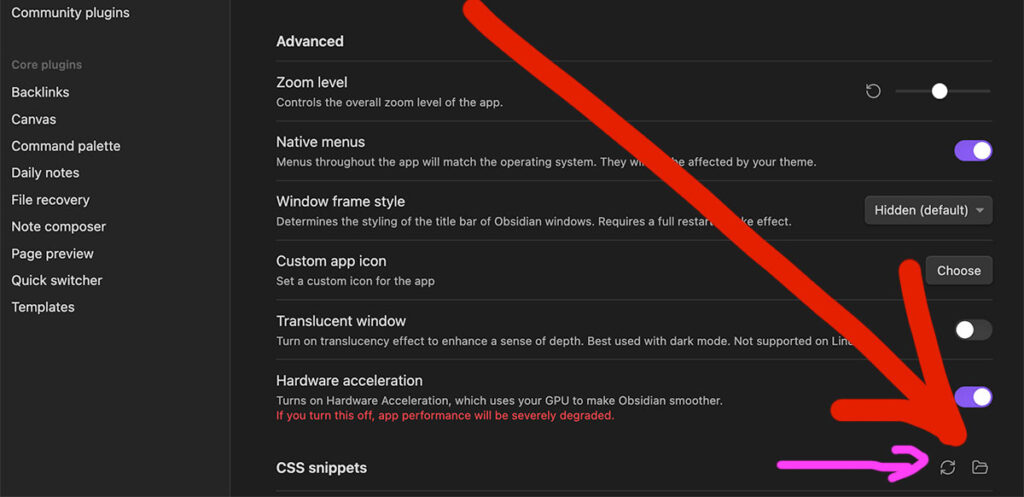
Obsidian -> Settings -> Appearance -> CSS Snippets (on bottom page)

Click on Catalog icon to jump into folder. Then create css file.
3. CSS file content
You need to download your custom font or if you have it available already in the system then you can simply use it
.yourClassNameWhateverWant {
font-family: 'YourFontYouWantToUse', serif;
font-size: 38px;
line-height: 45px;
}
then reload snippets by clicking on circle icon in CSS snippets section

Once done you can use your custom style.
<h1 class="yourClassNameWhateverWant">
Your Header
</h1>
or
<p1 class="yourClassNameWhateverWant">
Your Paragraph
</p1>
4. Embedding font in CSS file
You can convert font file into base64 format and then put it inside CSS file.
@font-face {
font-family: "someFont", serif;
font-size: 38px;
line-height: 45px;
src: url(data:font/ttf;base64,AAEAAAASA.......0CDgAE);
}
Value for base64 you can generate yourself or use websites like
https://hellogreg.github.io/woff2base/
which will generate whole code to paste in your CSS file.
5. Conclusion
In this knowledge article you have learned how quickly setup your custom font to be used in Obsidian. Now you can experiment yourself and enjoy your new fonts.
Have a nice coding!